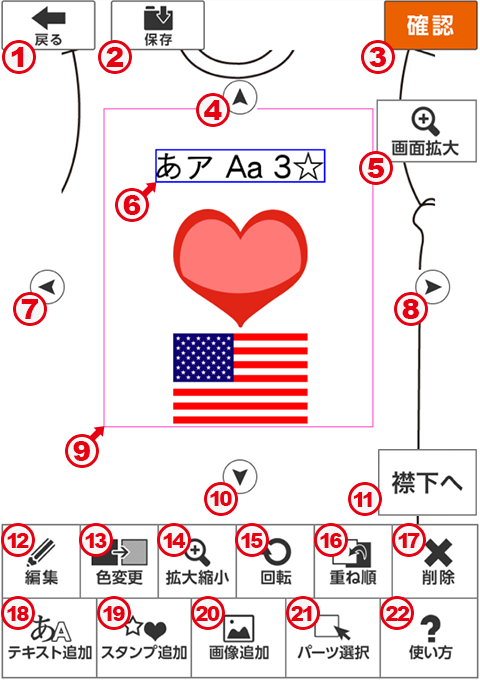
デザインシミュレーター画面の説明
デザインシミュレーターのキャンバス画面に表示されているボタンなどご紹介します。

01)戻るボタン … 注文画面に戻ります
02)保存ボタン … 作成したデザインを保存
03)確認ボタン … デザイン確認画面に遷移
04)↑ボタン … パーツを上に細かく移動
05)画面拡大ボタン … キャンバス画面を拡大
06)選択枠線 … 選択されたパーツに表示される枠線
07)←ボタン … パーツを左に細かく移動
08)→ボタン … パーツを右に細かく移動
09)印刷可能範囲 … 赤枠内でデザイン可能
10)↓ボタン … パーツを下に細かく移動
11)印刷場所移動ボタン … 複数個所にプリント希望の場合表示
12)編集ボタン … 文字を編集する際に使用
13)色変更ボタン … パーツの色を変更する際に使用(画像以外)
14)拡大縮小ボタン … パーツのサイズを変更する際に使用
15)回転ボタン … パーツを回転させる際に使用
16)重ね順ボタン … パーツ同士の重なり順を変更
17)削除ボタン … 選択したパーツを削除
18)テキスト追加ボタン … デザインに文字を追加
19)スタンプ追加ボタン … デザインにスタンプを追加
20)画像追加ボタン … デザインに画像を追加
21)パーツ選択ボタン … タップしづらいパーツに便利
22)使い方ボタン … 使い方に迷ったらこちらをタップ